TRINITY CHURCH OF AUSTIN
Executive Summary
From August 2023 to January 2024, I served as the UI/UX Designer leading a cross-functional team, as we embarked on a 6-month journey to redesign and launch a non-profit organization's website at Trinity Church of Austin. The goal was to ensure alignment with their inclusive values and achieve WCAG/ADA compliance. Employing research methodologies like client interviews and competitive analysis, we identified opportunities to enhance user engagement and inclusivity.
Through an inclusive and user-centered design approach, we addressed complex challenges, such as seamless browsing for users with varying abilities. My product management skills played a crucial role in organizing stakeholders, meeting deadlines, and ensuring a rigorous testing process. This commitment to accessibility garnered positive scores and stakeholder satisfaction, contributing to our second-place ranking in Knowbility.org's global Accessibility Internet Rally.
Project Highlights
My role: Lead UX Designer
HCD Methods: Design Sprint, Competitive Audit, Client Interviews, Stakeholder Interviews, User Stories, Digitized Architectural Diagram, Low & Mid-Fidelity Wireframes, Accessibility Testing, WordPress, Client Presentation & Deliverables Handoff
RESEARCH
Stakeholder/ Client Interviews
The Client: Rev. Chelsea McCutchin
In delving into the project, a thorough client interview was conducted, utilizing questions from team members and categorized by Miro's AI. This process yielded valuable insights as gained understanding into the client's vision of success.
We identified the key elements essential for the site, the preferred content for regular postings, the age demographics of current church members, the target audience for new community members, the client's favorite aspect of the existing site, the significance of Search Engine Optimization (SEO), the client's envisioned community one year hence, and the accessibility accommodations they offer.
Website's objectives that were flushed out included conveying a welcoming message, prioritizing SEO promotion, and visually affirming the church's open and inclusive nature.
Competitive Analysis
The client emphasized the need for the new site to embody simplicity, cleanliness, aesthetic appeal, modernity, distinctiveness from other churches, avoidance of traditional religious language, a focus on community and inclusivity, and universal accessibility. Bearing these criteria in mind, a selection of church websites was curated that aligns with the vision and objectives for the redesign.
A competitive analysis including groups like Mosaic Church, City Reach Church, and Travis Park Church was conducted, identifying the features that best resonate with the client's requirements. Inspiration was drawn from Elevation Church and First Christian Church of Decatur to craft the design for the "What’s Happening" and "Support" pages.
DESIGN
Mood Board and Style Guides
Figma Workspace
Diverse stylistic approaches were curated to provide our client with a versatile range of options. Crafting mood boards facilitated the seamless transition of ideas into style guides for presentation. The client's preference for a monochromatic theme with occasional rainbow touches and a new font was addressed. Atkinson Hyper Legible, chosen for its accessibility benefits, became the selected font.
Both the mood board and style guide played pivotal roles as foundational elements guiding the visual designs for the site. This approach ensured that the client's preferences and accessibility considerations were integrated cohesively into the design process.
Low- Mid Fidelity Wireframes
“Homepage” Wireframe
“What’s Happening…” Wireframe
For the Home and About screens, low-mid fidelity wireframes and color treatments were explored. Exploring diverse color applications on the home screen wireframe allowed for creative exploration. The client supported any option deemed optimal, and a color arrangement was chosen to enhance site accessibility, as evident in the final product. Design decisions were supported by the competitive analyses and stakeholder feedback.
With the low-mid fidelity wireframes, information from the current website was repurposed and condensed. Prioritizing the client's requirements, the emphasis remained on highlighting the church as a welcoming and inclusive community.
High Fidelity Wireframes
“What’s Happening…” Wireframe
“Homepage” Wireframe
The website was constructed using the WordPress theme, Deborah, chosen for its accessibility features that align with most WCAG/ ADA compliance tests. Stylistic elements mirroring the page structure in the theme were integrated to ensure an accurate layout. Wavy patterns were incorporated for a playful and modern touch, while rainbows were added to visually convey inclusivity.
Images supplied by the client were seamlessly integrated. The color arrangement was carefully curated to provide the highest contrast ratio, enhancing overall accessibility. With the client's preference for an easily updatable and maintainable site, content adjustments were made in response to her feedback.
TESTING
Quality Assurance Testing
Trello Board for Bug Tracking and feature work
Thorough tracking of issues was undertaken, with comprehensive logging on the Trello bug tracker for systematic resolution. This process ensured a methodical approach to addressing identified issues, fostering a streamlined and efficient resolution pathway. The commitment to detailed quality assurance testing aimed to enhance the overall functionality and user experience of the website redesign. This systematic tracking and resolution strategy became integral in ensuring the delivery of a polished and optimized digital platform that aligns seamlessly with the envisioned objectives and client expectations.
Accessiblity Testing
Employing an array of tools including ANDI, ARC Toolkit, WAVE, and Lighthouse, our site underwent rigorous accessibility testing. Throughout the design phase, considerations of contrast and insights from our development training streamlined the process. Our testing validated compliance with accessibility requirements.
Usability Testing
Performing Usability Testing
Our usability test participant was Richard, an adept screen reader user. He shared his insights from his expertise in web accessibility testing and certification. Well-versed in code, he thoroughly evaluated the website, proposing improvements for heightened accessibility.
Tasks for an aspiring churchgoer revealed challenges: 1) The "Upcoming" heading lacked clarity. 2) Difficulty finding the Google map, with the address discovered in the footer by chance. 3) Insufficient alternative text hindered the desired website experience.
Crucial learnings emphasized clear language, proper headings, and descriptive alt text for effective web organization. Aligning code with the visual layout ensures a consistent experience, prompting feedback-driven fixes and improvements.
OUTCOME
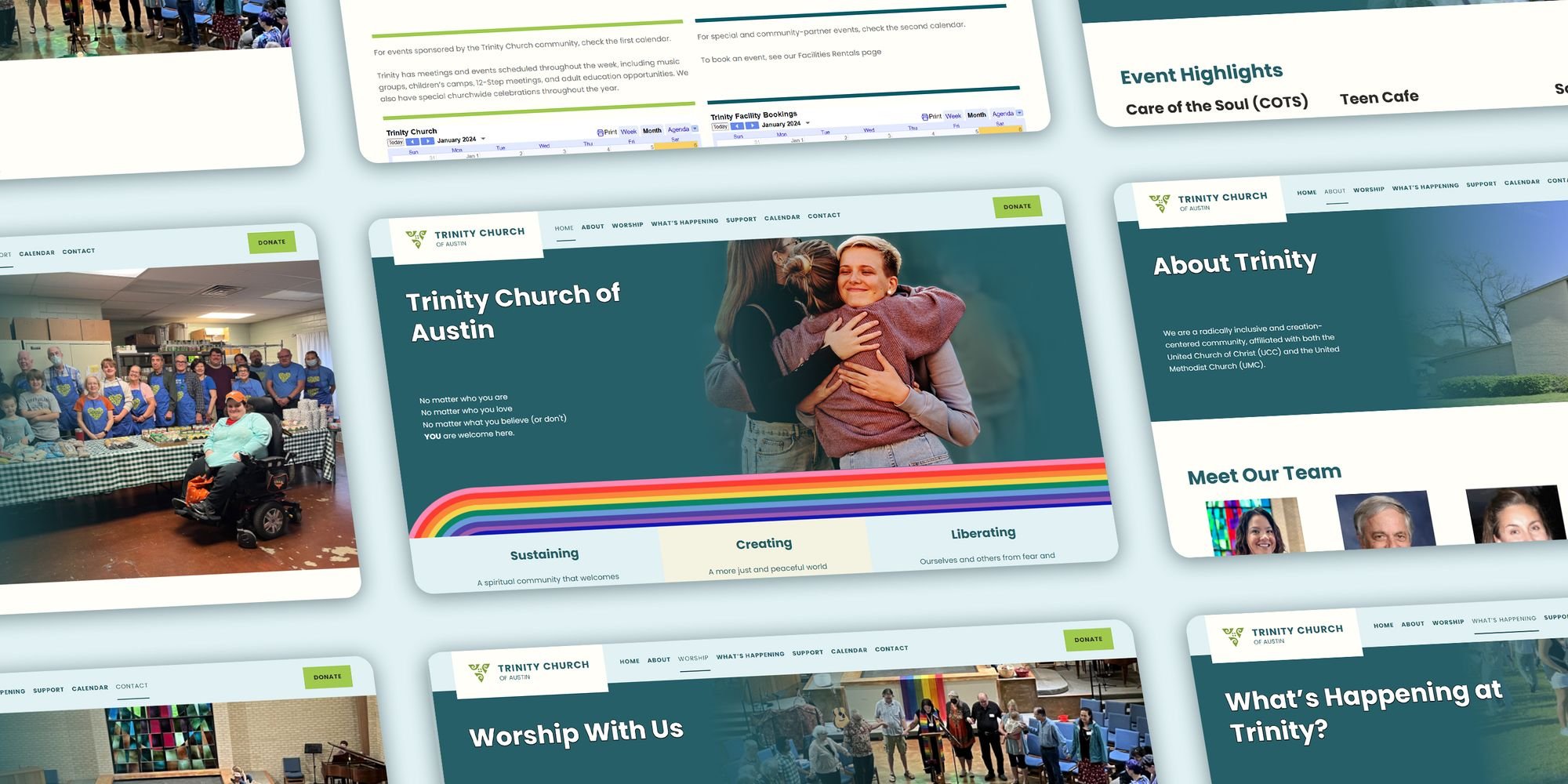
Home Page
What’s Happening Page
Worship With Us
About Page
Style Guide
Formalizing design decisions into a precise style guide. Integrated WCAG pass/fail contrast ratios tailored to brand colors, ensuring accessibility standards.
Client Satisfaction
Trinity Church of Austin Interior
“You are the very best! This website is going to create a sense that we are truly able to live up to our values of inclusiveness. It allows us now to have a web presence that lets us be accessible to all people. I genuinely want to express my gratitude. People will see the representation of our values, inclusiveness, and vitality in every way. Thank you so much for everything you have done. We are just tremendously grateful!”
- Client response after project conclusion
Knowbility Results
Knowbility Logo
Following the completion of our client's website redesign, the finalized product underwent evaluation in an accessibility contest, securing the noteworthy title of second place. This achievement is a testament to the meticulous attention given to contemporary trends and accessibility requirements, ensuring the digital platform's compliance with modern standards. The success of the project is not only evident in its functional accessibility but also in the accomplishment of a visually appealing design.
REFLECTION
Facilitating a talented team of researchers, designers, and developers during this project as the lead UI/UX Designer for Trinity Church of Austin has been a rewarding journey. Collaborating seamlessly across time zones, we prioritized business objectives, steering the research, design, and testing process embracing both challenge and invigoration. A highlight was stakeholder interviews with Rev. Chelsea McCutchin. Her passion was real and it was very appreciated as our time came to an end.
The additional joy of securing 2nd place in the Knowbility competition is extra icing on the cake for our collective efforts. Each team member's commitment was indispensable, turning the website redesign into a mission, not just a project. The new site, vibrant and modern, mirrors our dedication to accessibility and inclusivity. Gratitude to the team and our client for making this success possible—everyone's unwavering dedication made it happen. Thank you for a truly impactful and enjoyable experience.